年度归档: 2021 年
asp.net获取当前网址url
设当前页完整地址是:http://www.jb51.net/aaa/bbb.aspx?id=5&name=kelli"http://"是协议名"www.jb51.net"是域名"aaa"是站点名"bbb.aspx"是页面名(文件名)"id=5&name=kelli"是参数【1】获取 完整 …
sql 按指定规则排序,例如 按 1,3,2排序 而不是1,2,3
sql语句中的排序有desc(降序)、asc(升序),这两个都是按顺序排列的,最近有一个需求是不按顺序排序了 ,抽出个别的排在前面,并且这种需求是应对的问题中的数据是比较少的,而且没有规律可循,用程序处 …
批量删除/修改文件名中的某些字符串
在该目录下,新建文本文件,输入以下代码: @echo off set /p str1= 请输入要替换的文件(文件夹)名字符串(可替换空格): set /p str2= 请输入替换后的文件(文件夹)名字符串(若删除直接回车): echo. ec …
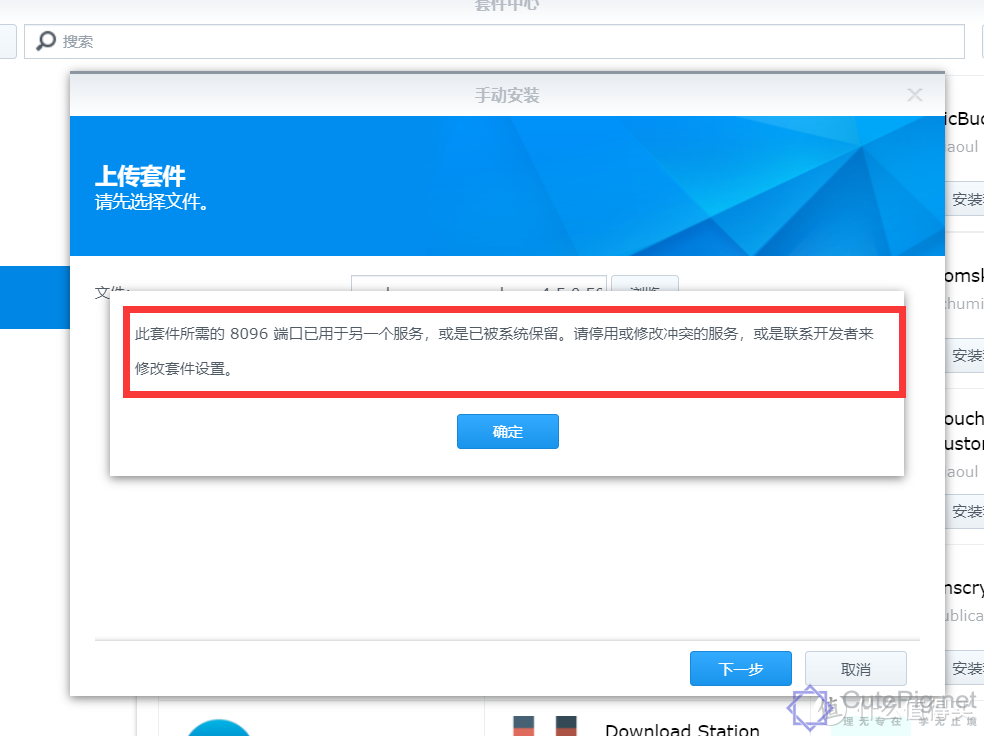
群晖套件重装过程中提示端口被占用的解决方案
群晖的一些套件,比如emby、plex、transmission 等,在套件中心卸载后,再一次重新安装时可能会提示“此套件所需的XX端口已用于另一个服务,或是已被系统保留。请停用或修改冲突的服务,或是联系开发者来修 …
这艘飞了200多亿公里的飞船,发回的最后照片,为何让人深思?
2015年7月14日,美国航天局发射的新视野号历经九年,终于飞到了冥王星的上空,而这个飞行器上的超高清摄像头拍回的照片,终于确认了冥王星这个让天文学家们争论数年的矮行星的真容。 紧接着在3年过后的1月1 …
海康智慧社区管理平台开发接口
1 对接指南 1.1 阅读指南 当前阅读指南适配综合安防管理平台iSecure Center V1.4.100版本,其它版本请参考【历史版本】。为了能快速了解综合安防管理平台提供的开放能力,快速进行开发,建议按照以下顺序进 …
新冠核酸检测结果查询
请选择检测机构 金域检验https://cjg.kingmed.com.cn/#/login/name/ 华银健康https://sj.huayinlab.com/ 凯普检测http://xcxxsj.hbmlab.cn/ 云康达安 http://app.yunkangdoctor.com/wechat-doc …
IIS中配置好的MIME经常消失的问题
平时工作中经常发现,在iis中的站点明明配好了MIME的文件支持的配置。 但是过一段时间后发现该类型文件无法使用, 于是进到IIS查看MIME配置发现其扩展名支持的配置莫名其妙的消失了。 经研究才发现 …
鲫鱼、黑鱼、三文鱼…哪种鱼才是“营养冠军”?聪明人这样吃,功效翻倍!
鱼肉一直被视为美味又健康的高营养食材。作为优质蛋白质的良好来源,其脂肪含量很低,又多由不饱和脂肪酸组成,对大脑、眼睛等的发育也有着重要影响,还有助于防治心脑血管疾病,降低老年痴呆、肝癌等疾病 …
感谢母亲,我为妈妈做顿饭之2
今天是母亲节,说起母亲节应该大家都不陌生吧!但你们知不知道这个节日的由来呢?母亲节是一个感谢母亲的节日。母亲们在这一天通常会收到礼物,康乃馨被视为献给母亲的花,而中国的母亲花是萱草花,又叫忘 …
感谢母亲,我为妈妈做顿饭
今天是母亲节,说起母亲节应该大家都不陌生吧!但你们又知不知道这个节日的由来呢! 母亲节是一个母亲节,是一个感谢母亲的节日。母亲们在这一天通常会收到礼物,康乃馨被视为献给母亲的花,而中国的母亲花 …
去广州起义纪念馆观后感
今天学校举行了一个活动,组织我们去广州起义纪念馆研学,我们在里面学习了不少的历史知识,比如广州起义馆的简介广州起义纪念馆,即广州公社旧址,为原国民政府广东省立公安局,位于中国广州市起义路200号 …
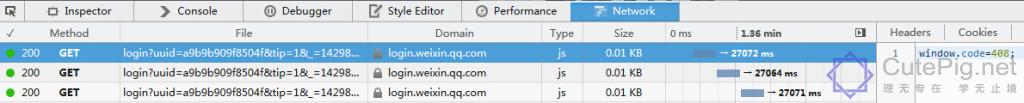
利用长轮询实现微信网页版扫码登录
扫码登录操作过程 浏览器输入:https://wx.qq.com/?lang=zh_CN 手机登录微信,利用“扫一扫”功能扫描网页上的二维码 手机扫描成功后,提示“登录网页版微信”;网页上显示“成功扫描 请在手机点击确认以登录” …
通过js给网页加上水印背景
HTML代码: <div id="water-div" style="pointer-events: none; position: fixed; top: 0; left: 0; right: 0; bottom: 0;"> </div> <script type …