基于HTTP的长连接,是一种通过长轮询方式实现"服务器推"的技术,它弥补了HTTP简单的请求应答模式的不足,极大地增强了程序的实时性和交互性。
一、什么是长连接、长轮询?
用通俗易懂的话来说,就是客户端不停的向服务器发送请求以获取最新的数据信息。这里的“不停”其实是有停止的,只是我们人眼无法分辨是否停止,它只是一种快速的停下然后又立即开始连接而已。
二、长连接、长轮询的应用场景
长连接、长轮询一般应用与WebIM、ChatRoom和一些需要及时交互的网站应用中。其真实案例有:WebQQ、Hi网页版、Facebook IM等。
如果你对服务器端的反向Ajax感兴趣,可以参考这篇文章 DWR 反向Ajax 服务器端推的方式:http://www.cnblogs.com/hoojo/category/276235.html
欢迎大家继续支持和关注我的博客:
http://hoojo.cnblogs.com
http://blog.csdn.net/IBM_hoojo
也欢迎大家和我交流、探讨IT方面的知识。
email:hoojo_@126.com
三、优缺点
轮询: 客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
长轮询: 客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
长连接: 在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求或是采用xhr请求,服务器端就能源源不断地往客户端输入数据。
Flash Socket: 在页面中内嵌入一个使用了Socket类的 Flash 程序JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
四、实现原理
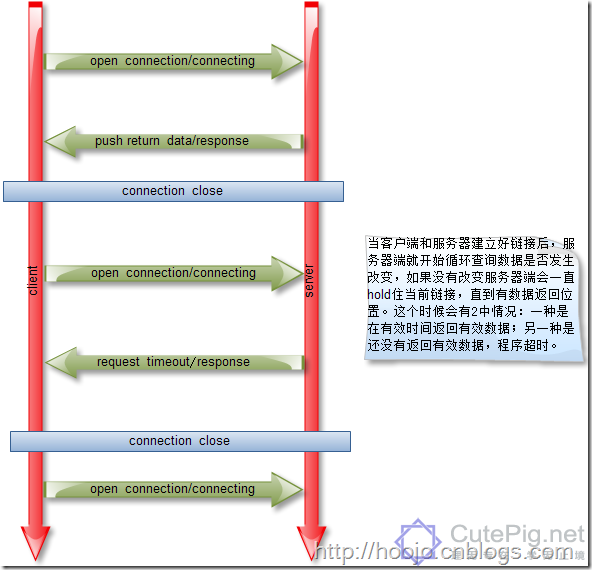
所谓长连接,就是要在客户端与服务器之间创建和保持稳定可靠的连接。其实它是一种很早就存在的技术,但是由于浏览器技术的发展比较缓慢,没有为这种机制的实现提供很好的支持。所以要达到这种效果,需要客户端和服务器的程序共同配合来完成。通常的做法是,在服务器的程序中加入一个死循环,在循环中监测数据的变动。当发现新数据时,立即将其输出给浏览器并断开连接,浏览器在收到数据后,再次发起请求以进入下一个周期,这就是常说的长轮询(long-polling)方式。如下图所示,它通常包含以下几个关键过程:
1. 轮询的建立
五、程序设计
1、普通轮询 Ajax方式
客户端代码片段
<% @ page language = < span class = "hljs-string" > "java" < / span > < span class = "hljs-reserved" > import < / span >= < span class = "hljs-string" > "java.util.*" < / span > pageEncoding = < span class = "hljs-string" > "UTF-8" < / span > isELIgnored = < span class = "hljs-string" > "false" < / span > %>
< span class = "hljs-doctype" > < ! DOCTYPE HTML PUBLIC < / span > < span class = "hljs-doctype" > "-//W3C//DTD HTML 4.01 Transitional//EN" < / span > < span class = "hljs-doctype" >> < / span >
< span class = "hljs-tag" > < html > < / span >
< span class = "hljs-tag" > < head > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "pragma" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "cache-control" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "author" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "hoojo & http://hoojo.cnblogs.com" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "Content-Type" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/html; charset=utf-8" < / span > < / span > < span class = "hljs-tag" > / > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > % @ < / span > < span class = "hljs-attribute" > include < / span > < span class = "hljs-attribute" > file < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "/tags/jquery-lib.jsp" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > % < / span >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > script < / span > < span class = "hljs-attribute" > type < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/javascript" < / span > < / span > < span class = "hljs-tag" >> < / span >
$ ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-built_in" > window < / span > . setInterval ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-variable" > $ . < / span > get ( < span class = "hljs-string" > "${pageContext.request.contextPath}/communication/user/ajax.mvc" < / span > ,
{ < span class = "hljs-string" > "timed" < / span > : < span class = "hljs-keyword" > new < / span > < span class = "hljs-built_in" > Date < / span > ( ) . getTime ( ) } ,
< span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( data ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#logs" < / span > ) . append ( < span class = "hljs-string" > "[data: " < / span > + data + < span class = "hljs-string" > " ]<br/>" < / span > ) ;
< span class = "hljs-tag" > < / script > < / span >
< span class = "hljs-tag" > < / head > < / span >
< span class = "hljs-tag" > < body > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > div < / span > < span class = "hljs-attribute" > id < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "logs" < / span > < / span > < span class = "hljs-tag" >> < / span > < span class = "hljs-tag" > < / < span class = "hljs-title" > div < / span >> < / span >
< span class = "hljs-tag" > < / body > < / span >
< span class = "hljs-tag" > < / html > < / span >
客户端实现的就是用一种普通轮询的结果,比较简单。利用setInterval不间断的刷新来获取服务器的资源,这种方式的优点就是简单、及时。缺点是链接多数是无效重复的;响应的结果没有顺序(因为是异步请求,当发送的请求没有返回结果的时候,后面的请求又被发送。而此时如果后面的请求比前面的请求要先返回结果,那么当前面的请求返回结果数据时已经是过时无效的数据了);请求多,难于维护、浪费服务器和网络资源。
服务器端代码
< span class = "hljs-variable" > @ RequestMapping < / span > ( < span class = "hljs-string" > "/ajax" < / span > )
< span class = "hljs-function" > < span class = "hljs-keyword" > public < / span > < / span > < span class = "hljs-function" > < span class = "hljs-keyword" > void < / span > < / span > < span class = "hljs-function" > < span class = "hljs-title" > ajax < / span > < span class = "hljs-params" > ( < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > < span class = "hljs-keyword" > long < / span > < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > timed , HttpServletResponse response ) < / span > < / span > < span class = "hljs-function" > < span class = "hljs-keyword" > throws < / span > < / span > < span class = "hljs-function" > Exception < / span > {
< span class = "hljs-title" > PrintWriter < / span > writer = response . getWriter ( ) ;
Random rand = < span class = "hljs-keyword" > new < / span > Random ( ) ;
< span class = "hljs-comment" > // 死循环 查询有无数据变化</span>
< span class = "hljs-keyword" > while < / span > ( < span class = "hljs-keyword" > true < / span > ) {
Thread . sleep ( < span class = "hljs-number" > 300 < / span > ) ; < span class = "hljs-comment" > // 休眠300毫秒,模拟处理业务等</span>
< span class = "hljs-keyword" > int < / span > i = rand . nextInt ( < span class = "hljs-number" > 100 < / span > ) ; < span class = "hljs-comment" > // 产生一个0-100之间的随机数</span>
< span class = "hljs-keyword" > if < / span > ( i > < span class = "hljs-number" > 20 < / span > && i < < span class = "hljs-number" > 56 < / span > ) { < span class = "hljs-comment" > // 如果随机数在20-56之间就视为有效数据,模拟数据发生变化</span>
< span class = "hljs-keyword" > long < / span > responseTime = System . currentTimeMillis ( ) ;
< span class = "hljs-comment" > // 返回数据信息,请求时间、返回数据时间、耗时</span>
writer . print ( < span class = "hljs-string" > "result: " < / span > + i + < span class = "hljs-string" > ", response time: " < / span > + responseTime + < span class = "hljs-string" > ", request time: " < / span > + timed + < span class = "hljs-string" > ", use time: " < / span > + ( responseTime - timed ) ) ;
< span class = "hljs-keyword" > break < / span > ; < span class = "hljs-comment" > // 跳出循环,返回数据</span>
} < span class = "hljs-keyword" > else < / span > { < span class = "hljs-comment" > // 模拟没有数据变化,将休眠 hold住连接</span>
Thread . < span class = "hljs-keyword" > sleep < / span > ( < span class = "hljs-number" > 1300 < / span > ) ;
服务器端实现,这里就模拟下程序监控数据的变化。上面代码属于SpringMVC 中controller中的一个方法,相当于Servlet中的一个doPost/doGet方法。如果没有程序环境适应servlet即可,将方法体中的代码copy到servlet的doGet/doPost中即可。
服务器端在进行长连接的程序设计时,要注意以下几点: 2. 合理选择“心跳”频率 从图1可以看出,长连接必须由客户端不停地进行请求来维持,所以在客户端和服务器间保持正常的“心跳”至为关键,参数POLLING_LIFE应小于WEB服务器的超时时间,一般建议在10~20秒左右。 3. 网络因素的影响 在实际应用时,从服务器做出应答,到下一次循环的建立,是有时间延迟的,延迟时间的长短受网络传输等多种因素影响,在这段时间内,长连接处于暂时断开的空档,如果恰好有数据在这段时间内发生变动,服务器是无法立即进行推送的,所以,在算法设计上要注意解决由于延迟可能造成的数据丢失问题。 4. 服务器的性能
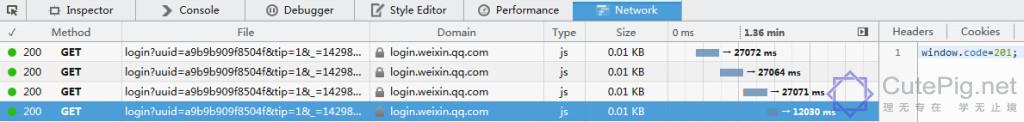
上图是返回的结果,可以看到先发出请求,不一定会最先返回结果。这样就不能保证顺序,造成脏数据或无用的连接请求。可见对服务器或网络的资源浪费。
2、普通轮询 iframe方式
<% @ page language = < span class = "hljs-string" > "java" < / span > < span class = "hljs-reserved" > import < / span >= < span class = "hljs-string" > "java.util.*" < / span > pageEncoding = < span class = "hljs-string" > "UTF-8" < / span > isELIgnored = < span class = "hljs-string" > "false" < / span > %>
< span class = "hljs-doctype" > < ! DOCTYPE HTML PUBLIC < / span > < span class = "hljs-doctype" > "-//W3C//DTD HTML 4.01 Transitional//EN" < / span > < span class = "hljs-doctype" >> < / span >
< span class = "hljs-tag" > < html > < / span >
< span class = "hljs-tag" > < head > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "pragma" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "cache-control" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "expires" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "0" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "Content-Type" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/html; charset=utf-8" < / span > < / span > < span class = "hljs-tag" > / > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > % @ < / span > < span class = "hljs-attribute" > include < / span > < span class = "hljs-attribute" > file < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "/tags/jquery-lib.jsp" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > % < / span >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > script < / span > < span class = "hljs-attribute" > type < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/javascript" < / span > < / span > < span class = "hljs-tag" >> < / span >
$ ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-built_in" > window < / span > . setInterval ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#logs" < / span > ) . append ( < span class = "hljs-string" > "[data: " < / span > + < span class = "hljs-variable" > $ ( < / span > < span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#frame" < / span > ) . get ( < span class = "hljs-number" > 0 < / span > ) . contentDocument ) . find ( < span class = "hljs-string" > "body" < / span > ) . text ( ) + < span class = "hljs-string" > " ]<br/>" < / span > ) ;
$ ( < span class = "hljs-string" > "#frame" < / span > ) . attr ( < span class = "hljs-string" > "src" < / span > , < span class = "hljs-string" > "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" < / span > + < span class = "hljs-keyword" > new < / span > < span class = "hljs-built_in" > Date < / span > ( ) . getTime ( ) ) ;
< span class = "hljs-comment" > // 延迟1秒再重新请求</span>
< span class = "hljs-built_in" > window < / span > . setTimeout ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-built_in" > window < / span > . frames [ < span class = "hljs-string" > "polling" < / span > ] . location . reload ( ) ;
< span class = "hljs-tag" > < / script > < / span >
< span class = "hljs-tag" > < / head > < / span >
< span class = "hljs-tag" > < body > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > iframe < / span > < span class = "hljs-attribute" > id < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "frame" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > name < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "polling" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > style < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "display: none;" < / span > < / span > < span class = "hljs-tag" >> < / span > < span class = "hljs-tag" > < / < span class = "hljs-title" > iframe < / span >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > div < / span > < span class = "hljs-attribute" > id < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "logs" < / span > < / span > < span class = "hljs-tag" >> < / span > < span class = "hljs-tag" > < / < span class = "hljs-title" > div < / span >> < / span >
< span class = "hljs-tag" > < / body > < / span >
< span class = "hljs-tag" > < / html > < / span >
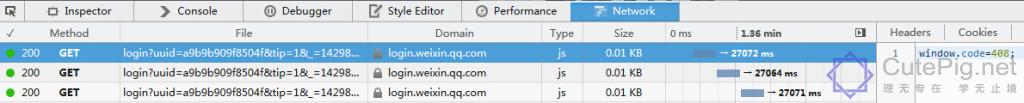
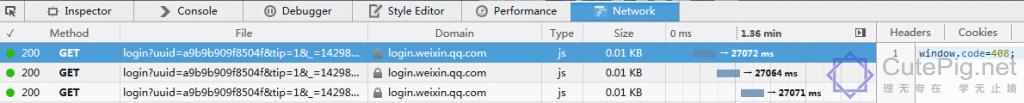
这里的客户端程序是利用隐藏的iframe向服务器端不停的拉取数据,将iframe获取后的数据填充到页面中即可。同ajax实现的基本原理一样,唯一不同的是当一个请求没有响应返回数据的情况下,下一个请求也将开始,这时候前面的请求将被停止。如果要使程序和上面的ajax请求一样也可以办到,那就是给每个请求分配一个独立的iframe即可。下面是返回的结果:
其中红色是没有成功返回请求就被停止(后面请求开始)掉的请求,黑色是成功返回数据的请求。
3、长连接iframe方式
<% @ page language = < span class = "hljs-string" > "java" < / span > < span class = "hljs-reserved" > import < / span >= < span class = "hljs-string" > "java.util.*" < / span > pageEncoding = < span class = "hljs-string" > "UTF-8" < / span > isELIgnored = < span class = "hljs-string" > "false" < / span > %>
< span class = "hljs-doctype" > < ! DOCTYPE HTML PUBLIC < / span > < span class = "hljs-doctype" > "-//W3C//DTD HTML 4.01 Transitional//EN" < / span > < span class = "hljs-doctype" >> < / span >
< span class = "hljs-tag" > < html > < / span >
< span class = "hljs-tag" > < head > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "pragma" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "cache-control" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "author" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "hoojo & http://hoojo.cnblogs.com" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "Content-Type" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/html; charset=utf-8" < / span > < / span > < span class = "hljs-tag" > / > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > % @ < / span > < span class = "hljs-attribute" > include < / span > < span class = "hljs-attribute" > file < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "/tags/jquery-lib.jsp" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > % < / span >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > script < / span > < span class = "hljs-attribute" > type < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/javascript" < / span > < / span > < span class = "hljs-tag" >> < / span >
$ ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-built_in" > window < / span > . setInterval ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-keyword" > var < / span > url = < span class = "hljs-string" > "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" < / span > + < span class = "hljs-keyword" > new < / span > < span class = "hljs-built_in" > Date < / span > ( ) . getTime ( ) ;
var $ iframe = $ ( '<span class="hljs-tag"><<span class="hljs-title">iframe</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"frame"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"polling"</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"display: none;"</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"' < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > + url + < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > '"</span>></span><span class="hljs-tag"></<span class="hljs-title">iframe</span>></span>' ) ;
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "body" < / span > ) . append ( < span class = "hljs-variable" > $ iframe < / span > ) ;
< span class = "hljs-variable" > $ iframe < / span > . load ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#logs" < / span > ) . append ( < span class = "hljs-string" > "[data: " < / span > + < span class = "hljs-variable" > $ ( < / span > < span class = "hljs-variable" > $ iframe < / span > . get ( < span class = "hljs-number" > 0 < / span > ) . contentDocument ) . find ( < span class = "hljs-string" > "body" < / span > ) . text ( ) + < span class = "hljs-string" > " ]<br/>" < / span > ) ;
< span class = "hljs-variable" > $ iframe < / span > . remove ( ) ;
< span class = "hljs-tag" > < / script > < / span >
< span class = "hljs-tag" > < / head > < / span >
< span class = "hljs-tag" > < body > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > div < / span > < span class = "hljs-attribute" > id < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "logs" < / span > < / span > < span class = "hljs-tag" >> < / span > < span class = "hljs-tag" > < / < span class = "hljs-title" > div < / span >> < / span >
< span class = "hljs-tag" > < / body > < / span >
< span class = "hljs-tag" > < / html > < / span >
这个轮询方式就是把刚才上面的稍微改下,每个请求都有自己独立的一个iframe,当这个iframe得到响应的数据后就把数据push到当前页面上。使用此方法已经类似于ajax的异步交互了,这种方法也是不能保证顺序的、比较耗费资源、而且总是有一个加载的条在地址栏或状态栏附件(当然要解决可以利用htmlfile,Google的攻城师们已经做到了,网上也有封装好的lib库),但客户端实现起来比较简单。
如果要保证有序,可以不使用setInterval,将创建iframe的方法放在load事件中即可,即使用递归方式 。调整后的代码片段如下:
< span class = "hljs-tag" > << span class = "hljs-title" > script < / span > < span class = "hljs-attribute" > type < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/javascript" < / span > < / span > < span class = "hljs-tag" >> < / span >
$ ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-title" > iframePolling < / span > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-keyword" > var < / span > url = < span class = "hljs-string" > "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" < / span > + < span class = "hljs-keyword" > new < / span > < span class = "hljs-built_in" > Date < / span > ( ) . getTime ( ) ;
var $ iframe = $ ( '<span class="hljs-tag"><<span class="hljs-title">iframe</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"frame"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"polling"</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"display: none;"</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"' < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > + url + < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > '"</span>></span><span class="hljs-tag"></<span class="hljs-title">iframe</span>></span>' ) ;
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "body" < / span > ) . append ( < span class = "hljs-variable" > $ iframe < / span > ) ;
< span class = "hljs-variable" > $ iframe < / span > . load ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#logs" < / span > ) . append ( < span class = "hljs-string" > "[data: " < / span > + < span class = "hljs-variable" > $ ( < / span > < span class = "hljs-variable" > $ iframe < / span > . get ( < span class = "hljs-number" > 0 < / span > ) . contentDocument ) . find ( < span class = "hljs-string" > "body" < / span > ) . text ( ) + < span class = "hljs-string" > " ]<br/>" < / span > ) ;
< span class = "hljs-variable" > $ iframe < / span > . remove ( ) ;
< span class = "hljs-comment" > // 递归</span>
< span class = "hljs-tag" > < / script > < / span >
这种方式虽然保证了请求的顺序,但是它不会处理请求延时的错误或是说很长时间没有返回结果的请求,它会一直等到返回请求后才能创建下一个iframe请求,总会和服务器保持一个连接。和以上轮询比较,缺点就是消息不及时,但保证了请求的顺序。
4、ajax实现长连接
<% @ page language = < span class = "hljs-string" > "java" < / span > < span class = "hljs-reserved" > import < / span >= < span class = "hljs-string" > "java.util.*" < / span > pageEncoding = < span class = "hljs-string" > "UTF-8" < / span > isELIgnored = < span class = "hljs-string" > "false" < / span > %>
< span class = "hljs-doctype" > < ! DOCTYPE HTML PUBLIC < / span > < span class = "hljs-doctype" > "-//W3C//DTD HTML 4.01 Transitional//EN" < / span > < span class = "hljs-doctype" >> < / span >
< span class = "hljs-tag" > < html > < / span >
< span class = "hljs-tag" > < head > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "pragma" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "cache-control" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "no-cache" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "expires" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "0" < / span > < / span > < span class = "hljs-tag" >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > meta < / span > < span class = "hljs-attribute" > http - equiv < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "Content-Type" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-attribute" > content < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/html; charset=utf-8" < / span > < / span > < span class = "hljs-tag" > / > < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > % @ < / span > < span class = "hljs-attribute" > include < / span > < span class = "hljs-attribute" > file < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "/tags/jquery-lib.jsp" < / span > < / span > < span class = "hljs-tag" > < span class = "hljs-value" > % < / span >> < / span >
< span class = "hljs-tag" > << span class = "hljs-title" > script < / span > < span class = "hljs-attribute" > type < / span >= < / span > < span class = "hljs-tag" > < span class = "hljs-value" > "text/javascript" < / span > < / span > < span class = "hljs-tag" >> < / span >
$ ( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( ) < / span > < / span > {
( < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-title" > longPolling < / span > < span class = "hljs-params" > ( ) < / span > < / span > {
< span class = "hljs-variable" > $ . < / span > ajax ( {
< span class = "hljs-attribute" > url < / span > : < span class = "hljs-string" > "${pageContext.request.contextPath}/communication/user/ajax.mvc" < / span > < span class = "hljs-string" > , < / span >
data : { < span class = "hljs-string" > "timed" < / span > : < span class = "hljs-keyword" > new < / span > < span class = "hljs-built_in" > Date < / span > ( ) . getTime ( ) } ,
< span class = "hljs-attribute" > dataType < / span > : < span class = "hljs-string" > "text" < / span > < span class = "hljs-string" > , < / span >
< span class = "hljs-attribute" > timeout < / span > : < span class = "hljs-string" > 5000 , < / span >
error : < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( XMLHttpRequest , textStatus , errorThrown ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#state" < / span > ) . append ( < span class = "hljs-string" > "[state: " < / span > + textStatus + < span class = "hljs-string" > ", error: " < / span > + errorThrown + < span class = "hljs-string" > " ]<br/>" < / span > ) ;
< span class = "hljs-keyword" > if < / span > ( textStatus == < span class = "hljs-string" > "timeout" < / span > ) { < span class = "hljs-comment" > // 请求超时</span>
longPolling ( ) ; < span class = "hljs-comment" > // 递归调用</span>
< span class = "hljs-comment" > // 其他错误,如网络错误等</span>
} < span class = "hljs-keyword" > else < / span > {
success : < span class = "hljs-function" > < span class = "hljs-keyword" > function < / span > < / span > < span class = "hljs-function" > < span class = "hljs-params" > ( data , textStatus ) < / span > < / span > {
< span class = "hljs-variable" > $ ( < / span > < span class = "hljs-string" > "#state" < / span > ) . append ( < span class = "hljs-string" > "[state: " < / span > + textStatus + < span class = "hljs-string" > ", data: { " < / span > + data + < span class = "hljs-string" > "} ]<br/>" < / span > ) ;
< span class = "hljs-keyword" > if < / span > ( textStatus == < span class = "hljs-string" > "success" < / span > ) { < span class = "hljs-comment" > // 请求成功</span>
< span class = "hljs-tag" > < / script > < / span >
< span class = "hljs-tag" > < / head > < / span >
< span class = "hljs-tag" > < body > < / span >
上面这段代码就是才有Ajax的方式完成长连接,主要优点就是和服务器始终保持一个连接。如果当前连接请求成功后,将更新数据并且继续创建一个新的连接和服务器保持联系。如果连接超时或发生异常,这个时候程序也会创建一个新连接继续请求。这样就大大节省了服务器和网络资源,提高了程序的性能,从而也保证了程序的顺序。
六、总结
现代的浏览器都支持跨域资源共享(Cross-Origin Resource Share,CORS)规范,该规范允许XHR执行跨域请求,因此基于脚本的和基于iframe的技术已成为了一种过时的需要。
把Comet做为反向Ajax的实现和使用的最好方式是通过XMLHttpRequest对象,该做法提供了一个真正的连接句柄和错误处理。当然你选择经由HTTP长轮询使用XMLHttpRequest对象(在服务器端挂起的一个简单的Ajax请求)的Comet模式,所有支持Ajax的浏览器也都支持该种做法。
基于HTTP的长连接技术,是目前在纯浏览器环境下进行即时交互类应用开发的理想选择,随着浏览器的快速发展,html5将为其提供更好的支持和更广泛的应用。在html5中有一个websocket 可以很友好的完成长连接这一技术,网上也有相关方面的资料,这里也就不再做过多介绍。