文章目录[隐藏]
默认的话,WordPress 后台管理界面的字体样式是“sans-serif”,中文的话直接是宋体了(当然,在Windows的机子上是这样,苹果机可能不同)。不知道是看多了的缘故,总觉得宋体太难看了,想换成微软雅黑。但是苦于WordPress 特殊的文件机制,实现起来并不是加个CSS 样式那么简单(没耐心得直接看折腾三)。
折腾一(fail)
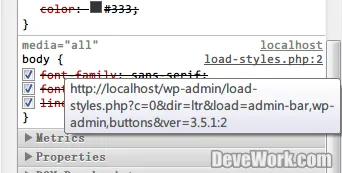
Jeff 在本地测试,通过开发者工具查看WordPress 后台样式文件,结果让我蒙了:比如说,某部分的CSS 竟然是通过PHP 文件来加载CSS 的(讲得不明不白,直接看图片),

看完图,CSS 文件地址是 http://localhost/wp-admin/load-styles.php?c=0&dir=ltr&load=admin-bar,wp-admin,buttons&ver=3.5.1 ,打开这个链接后固然是个CSS样式表;但在load-styles.php 文件中木有直接写的CSS 样式,如果通过PHP 加载倒正常,但是表现出来的url 太奇特了吧?搞得我都不知道在哪里添加CSS 代码了。
折腾二(半fail)
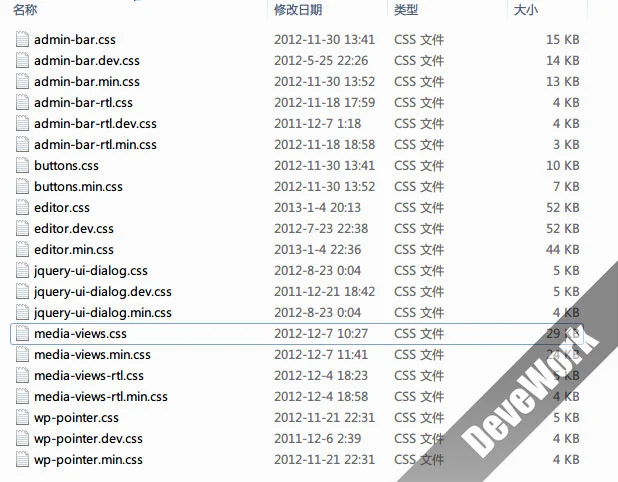
在load-styles.php那里发现有几行代码是加载CSS 的,指向的源地址在 wp-includes\css 下。基本上是后台样式文件了。但是,这个时候如果要实现WordPress管理后台字体为微软雅黑,需要每个CSS 文件都要添加font-family的相关代码——如此一来,费力费时,一旦日后WordPress 更新升级有得从来。所以这个也不是好办法。

折腾三(成功)
想着能否直接通过自定义函数,加载一个CSS文件(或一段CSS 代码),最后的话借助一些网络资料,终于搞定了。
方法:在主题的functions.php文件下加入以下代码:
|
1 2 3 4 5 |
//更改后台管理界面字体 devework.com function dw_admin_font(){ echo'< style >*{font-family:"Microsoft YaHei" !important;}< /style >'; } add_action('admin_head', 'dw_admin_font'); |
其实核心就是那个*{font-family:"Microsoft YaHei" !important;},所有元素加个font-family属性,并且用!important加强优先级,就这样。
话说,挺耗资源的,用* 又用!important 。
浏览量: 88
