WordPress默认的编辑器是用的TinyMCE,WordPress团队把TinyMCE集成到WOrdPress的时候,为我们作了一些取舍,隐藏掉了一些不常用的功能,对于绝大多数用户来说,这些功能足够用了。
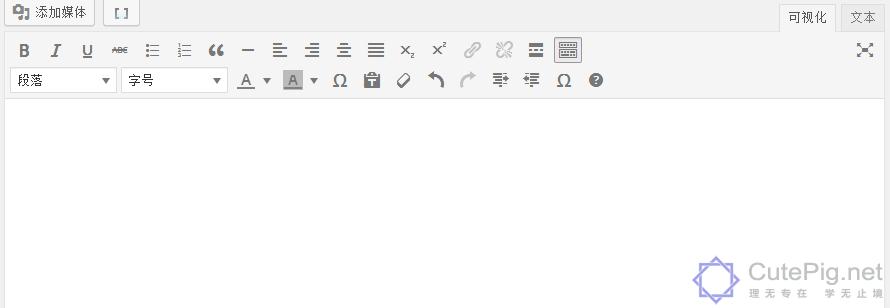
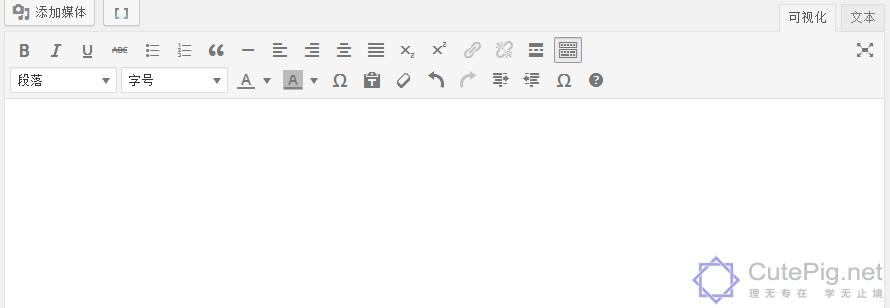
可就是有那么一些用户,喜欢把页面里面的文字搞得五颜六色,形状各异的,这就需要用到编辑中的字号和字体背景等功能。WordPress只是默认隐藏了这些功能,并不是删掉了,并且给我们提供了显示出这些按钮的方法,不能不说WordPress考虑的太周全了。先看一下添加完按钮的效果,注意“**段落**”后面。

##比较流行的方法
网上流传比较多的方法只是添加一些编辑器按钮,对于添加的这些编辑器按钮的位置和顺序,我们并不能控制。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function enable_more_buttons($buttons) { $buttons[] = 'hr'; $buttons[] = 'del'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'cleanup'; $buttons[] = 'styleselect'; $buttons[] = 'wp_page'; $buttons[] = 'anchor'; $buttons[] = 'backcolor'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons"); |
##可以排列顺序的方法
根据用户体验原则,功能类似的按钮应该出现在一起,这一点WordPress可以学习一下Gmail的按钮组织方式。下面的方法不但可以添加TinyMCE按钮,还可以**任意排列各个TinyMCE按钮出现的顺序**。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// 编辑器第一行 function cw_mce_buttons_1( $buttons ) { $buttons = array( 'bold', 'italic', 'underline', 'strikethrough', 'bullist', 'numlist', 'blockquote', 'hr', 'alignleft', 'alignright', 'aligncenter', 'alignjustify', 'subscript', 'superscript', 'link', 'unlink', 'wp_more', 'wp_adv' ); return $buttons; } add_filter( 'mce_buttons', 'cw_mce_buttons_1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//编辑器第二行 function cw_mce_buttons_2( $buttons ) { $buttons = array( 'formatselect', 'fontsizeselect', 'forecolor', 'backcolor', 'charmap', 'pastetext', 'removeformat', 'spellchecker', 'fullscreen', 'undo', 'redo', 'indent', 'outdent', 'cleanup', 'charmap', 'wp_help', 'code', 'sub', 'sup', 'anchor', ); return $buttons; } add_filter( 'mce_buttons_2', 'cw_mce_buttons_2' ); |
浏览量: 30