文章目录[隐藏]
大屏或是web使用,LCD液晶字体使用方案:

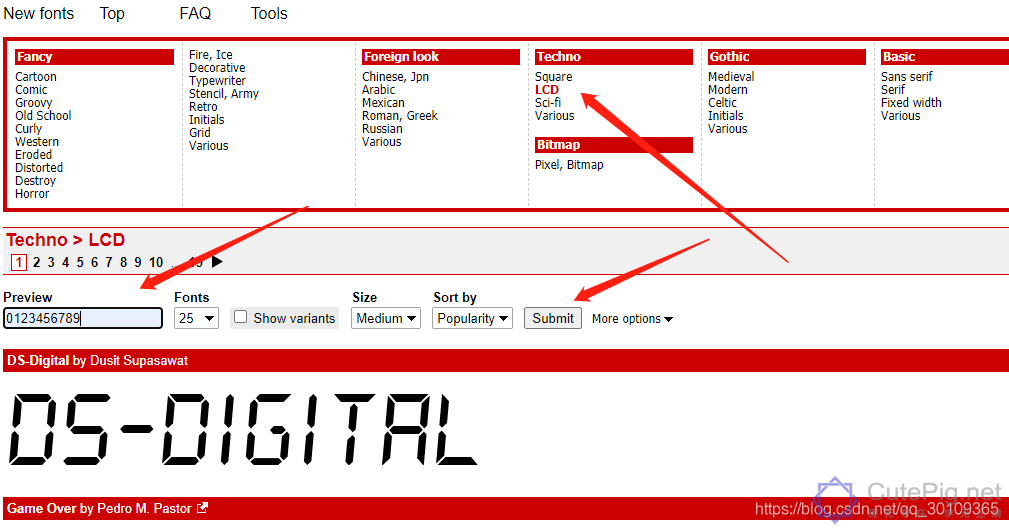
1、去 dafont下载.ttf格式字体,输入0123456789,点击下载(图一)

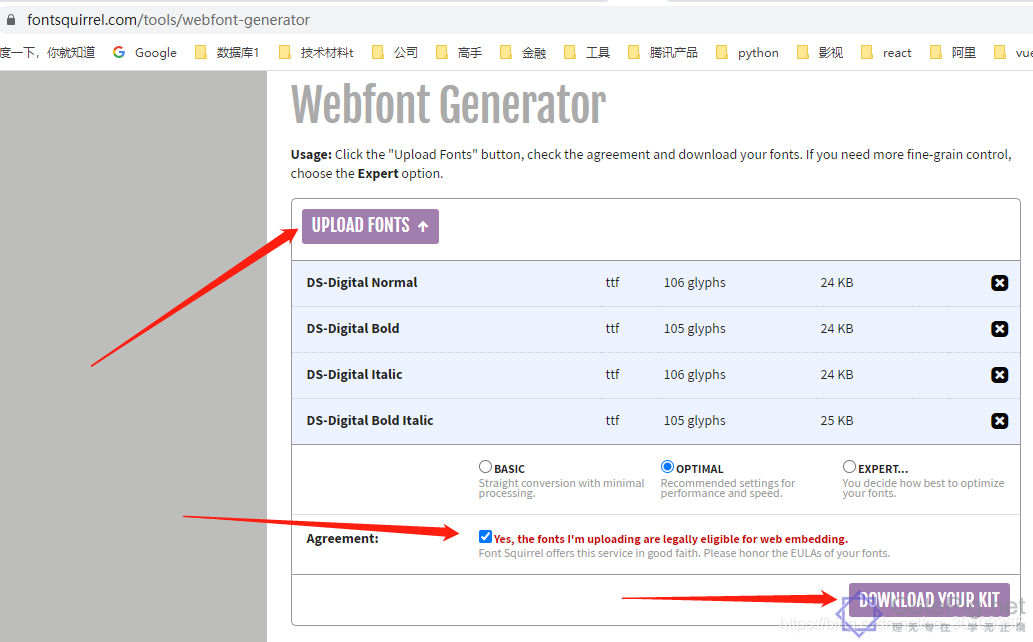
2、通过 fontsquirrel.com 来生成.woff等格式的字体(eot格式请选择 EXPERT)
WOFF(Web Open Font Format)是一种用于网页里的字体格式,支持OpenType和TrueType,可以使用zlib或是Zopfli来压缩字体,大大地减少服务器传递字体时损耗的网络流量。WOFF2(WOFF 2.0)是比较新颖的字体格式,拥有比WOFF还要更好的压缩能力,使得字库案变得更小、更易于传输!如果想要在网页里,通过CSS的@font-face功能来外嵌网络字体(Web Font),十分建议使用WOFF字体格式来达成。

3、正常导入.woff文件
在css中定义:
|
1 2 3 4 5 6 7 |
@font-face { font-family: 'UnidreamLED'; src:url(../../lib/UnidreamLED/UnidreamLED.eot); /***兼容ie9***/ src:url(../../lib/UnidreamLED/UnidreamLED.eot?#iefix)format('embedded-opentype'), /***兼容ie6-ie8***/ url('../../lib/UnidreamLED/UnidreamLED.woff') format('woff'), local('UnidreamLED'), url("../../lib/UnidreamLED/UnidreamLED.woff");/***默认使用本地的***/ } |
这里的font-family:后面是你定义的lcd字体的名字,后面我们引用的时候:
|
1 2 3 |
span{ font-family: 'UnidreamLED'; } |
浏览量: 297

