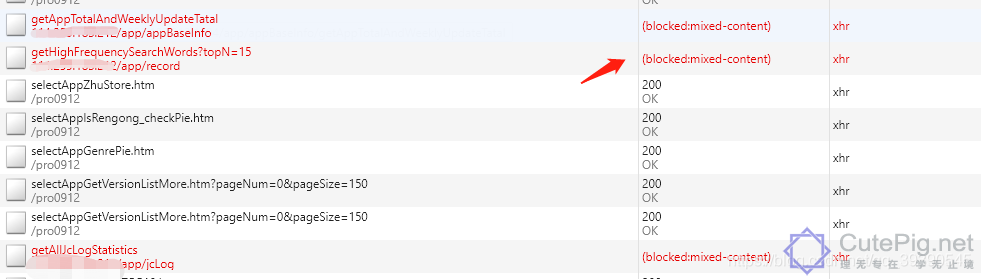
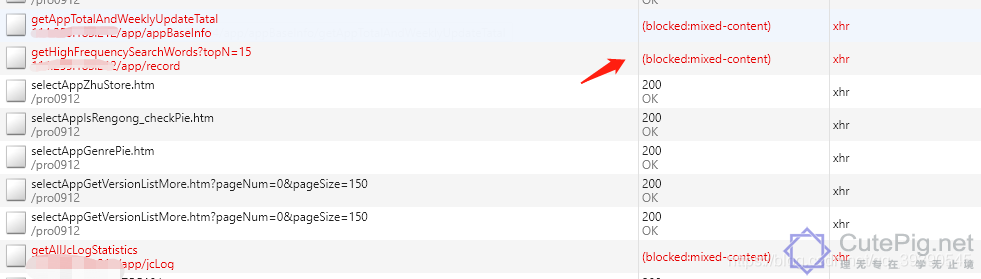
问题截图

问题分析
今天,多个接口突然出现 block:mixed-content 错误,于是排查了一下发现:
错误:https页面去发送http请求报错(浏览器阻止https发送http请求)
原来是由于项目改成了https协议的缘故,出现了请求被拦截;
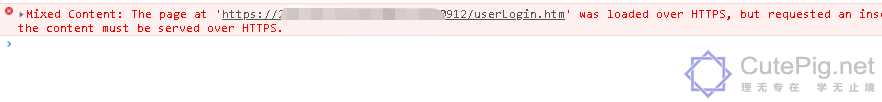
其实是浏览器不允许在https页面里嵌入http的请求,现在高版本的浏览器为了用户体验,都不会弹窗报错,只会在控制台上打印一条错误信息。
如下图:

解决方法
方法 在主页面的head中加入下面代码(将调用的http请求升级成https请求并调用):
|
1 |
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> |
浏览量: 181