文章目录[隐藏]
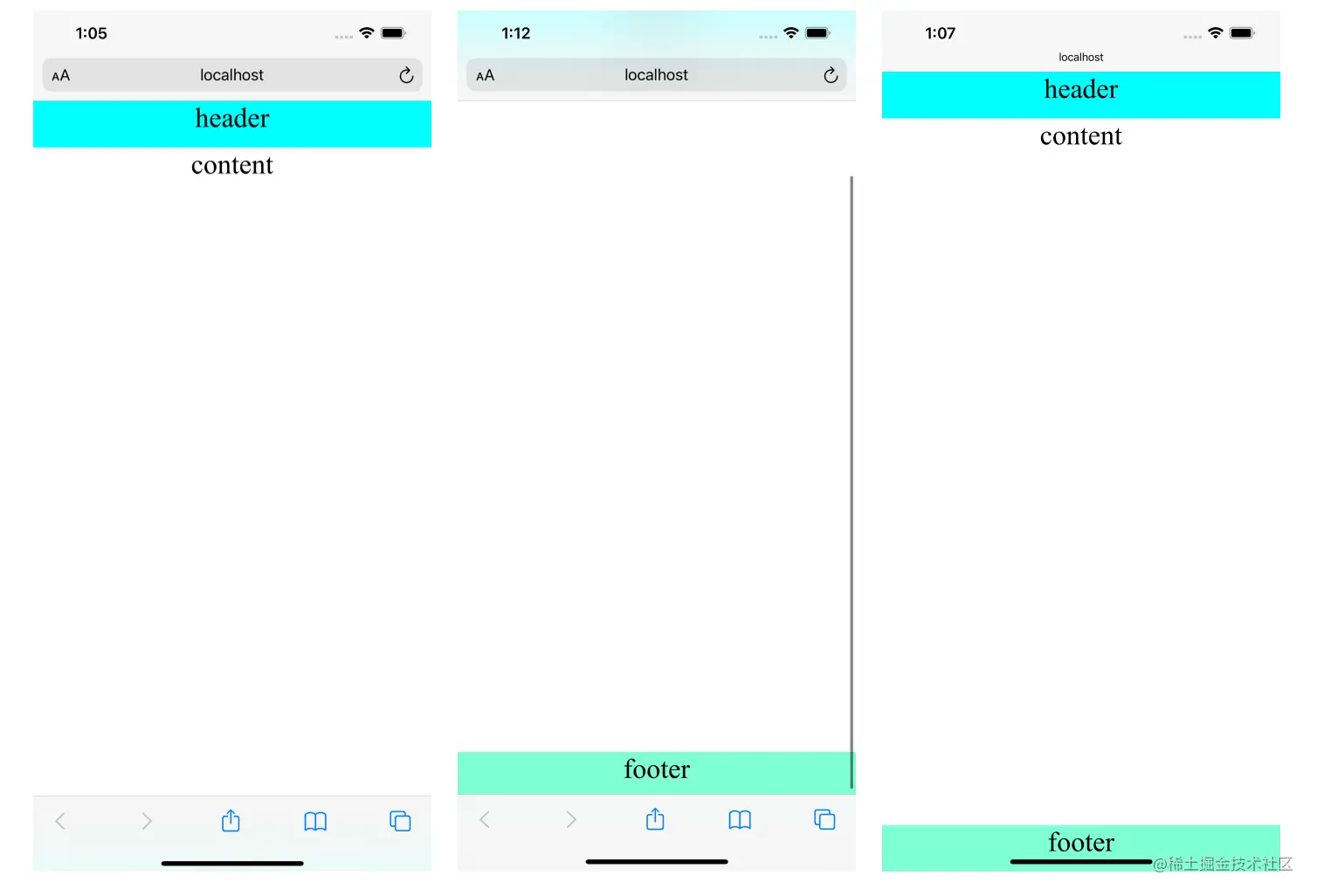
做个pdf的预览,容器的高度需要设置为100vh,发现在ios(safari)浏览器显示的时候,浏览器的底部工具栏总是会挡住底下的一部分,只有工具栏隐藏或者向上滚动的时候才能看到。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no,viewport-fit=cover"> <style> body { margin: 0; min-height: 100vh; display: flex; flex-direction: column; } .main { flex: 1; } .header { background-color: aqua; height: 50px; } .footer { background-color: aquamarine; height: 50px; } div { text-align: center; font-size: 30px; } </style> </head> <body> <div class="header">header</div> <div class="main">content</div> <div class="footer">footer</div> </body> |
问题原因
没找到相关官方的问题,从知乎上搜到一个解释,觉得合理,就当是原因吧:在Safari上工作时,该团队努力只在必要时显示按钮栏。他们的目标是尽可能给网站更多的空间,这就是为什么按钮栏在滚动时隐藏。这导致了一个关于如何处理视口高度的艰难决定。它会
- 每次工具条隐藏和显示时更改高度。
- 使视口高度保持不变,并让按钮栏覆盖视口的一部分。
解决办法
1. JS+CSS(自用)
大概思路,监听页面的resize 事件,获取页面的innerHeight,动态设置高度。
|
1 2 3 4 5 6 7 8 9 |
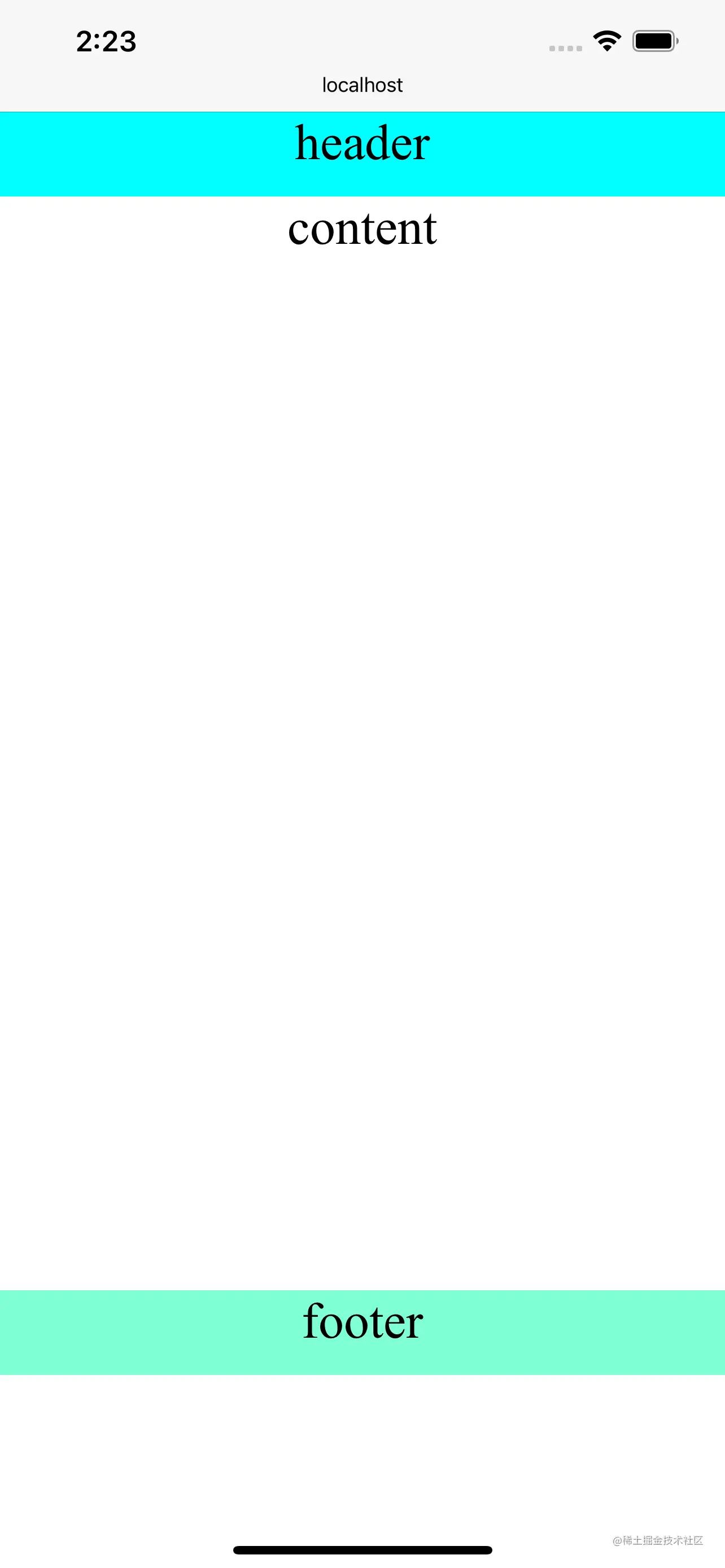
<script> const convertStyle = () => { document.body.style.setProperty('height', `${window.innerHeight}px`); } window.addEventListener("resize", convertStyle); window.addEventListener("DOMContentLoaded", convertStyle); </script> |
2. CSS -webkit-fill-available
首先理解 -webkit-fill-available 这个CSS3 属性。大概意思时 自动填满剩余的空间 具体使用就是以下
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style> html { height: -webkit-fill-available; } body { min-height: 100vh; /* mobile viewport bug fix */ min-height: -webkit-fill-available; } </style> |
遇到的问题
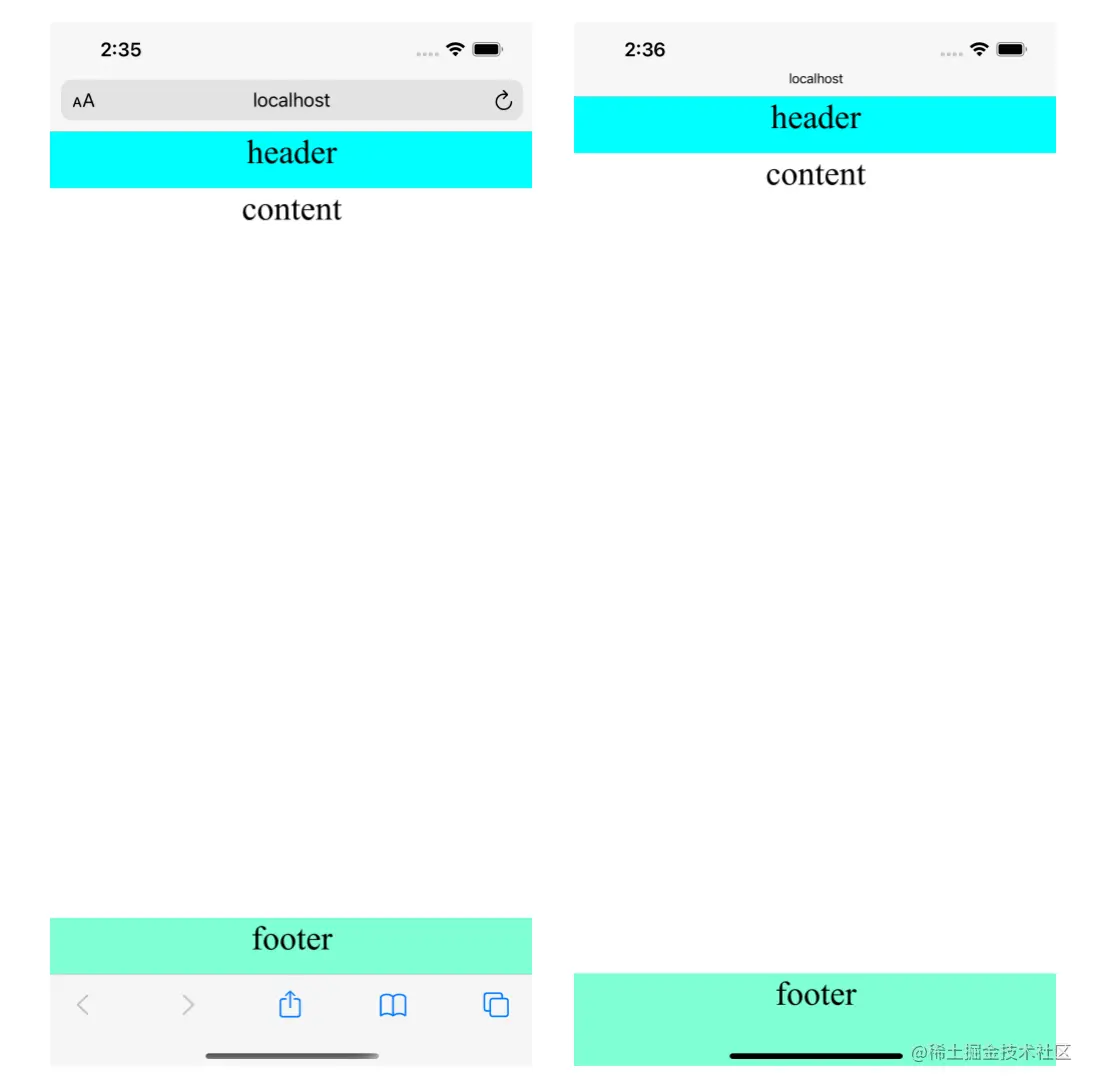
1. 只加上这个的话,我这儿遇到一个问题就是当工具栏隐藏时,页面底部会有一段空白区域。

解决办法: 加上视口的安全区域的判断就可以了
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- 记得记上这个句 --> <meta name="viewport" content="... viewport-fit=cover"> <style> .footer { background-color: aquamarine; height: 50px; padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/ padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/ } </style> |

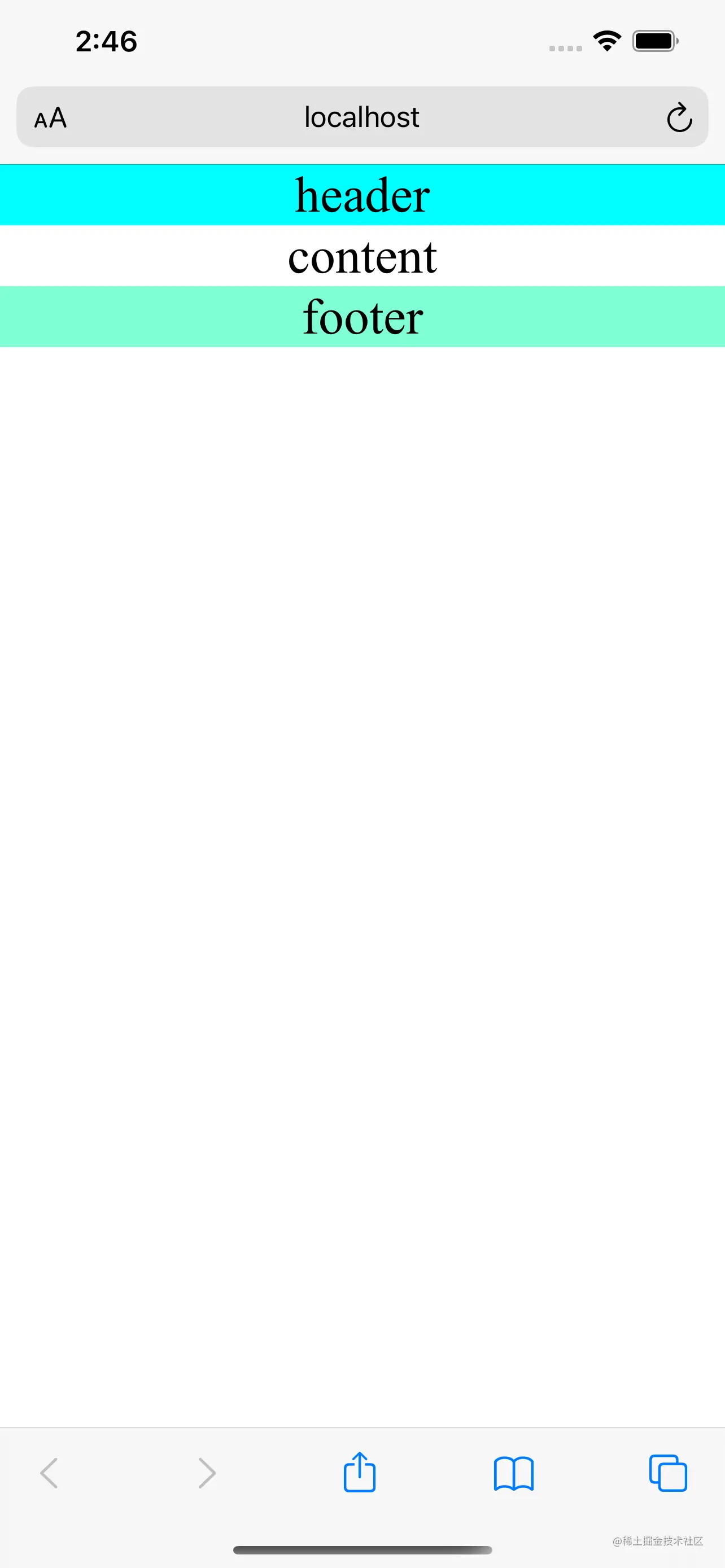
2. height 百分比不生效,只能使用flex布局或grid布局(有一些问题需要结局)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> .main { height: 80%; } .header { background-color: aqua; height: 10%; } .footer { background-color: aquamarine; height: 10%; } </style> |

浏览量: 776
