文章目录[隐藏]
WordPress推送插件OneSignal介绍,当你首次访问本网站时,会收到一个提示,询问访客是否愿意接收到新的消息,这个功能在很多英文网站会看到,当你访问他们的网站时,会看到类似的弹框提示;这个功能对于站长来说是增加网站访客粘度的,即让访客随时关注你网站的更新内容,因为只要他们点击了确认时,你发布新的文章或者内容后他们就会收到最新的提示。

WordPress推送插件OneSignal介绍
使用WordPress建站是有很多wordpress 插件可以使用的,例如实现推送功能,我们优化wordpress网站也是让访客更喜欢我们网站,因为你为访客提供了优质的内容时,访客肯定会关注你的网站更新内容,尽管现在社交媒体,移动端app占据了人们大部分时间,但仍然有很多人喜欢阅读一些优质的内容,这也是社交媒体提供不了的东西。
江湖人士这个网站使用了OneSignal插件,老早想写一篇关于该插件的介绍,那么今天就来看看这个插件的功能。
本文内容引用了来自于wpjian .com发布的相关内容,但有修改编辑,文末会给出原文链接。
什么是推送通知
推送通知是当您通过OneSignal或任何其他推送通知服务发送消息时,在订阅者的桌面和移动屏幕上显示的通知消息。
当您的订阅者不使用他们的浏览器时,甚至可以显示该消息,因此推送通知是将您的内容分发给读者的明智方式。
为什么需要推送通知
为什么你应该为你的网站提供推送通知有很多诱人的原因。这里是其中的一些:
重新吸引参与的访客
推送通知是重新吸引订阅用户的一种出色的营销技巧。从本质上讲,您的订阅者是那些不仅阅读您的作品而且非常喜欢订阅更多内容的人。如果是这种情况,那么向订阅者发送新内容以使他们保持参与是至关重要的,一种方法是通过推送通知。
增加推荐流量
推送通知可为您提供充足的推介流量。您可以撰写行业内的最新新闻和更新,并通过推送通知服务立即发送消息。这样,您的订阅者更有可能点击包含新闻文章而非常规内容的邮件。
它仍然相对较新
企业仍在适应这种相对较新的内容分发方式。他们正在慢慢向推送通知过渡,但仍在使用电子邮件营销和社交媒体进行内容营销。虽然您的竞争对手并未意识到推送通知的可能性,但您必须充分利用它们领先一步。
如何在您的网站上添加WordPress推送通知
如本文前面所述,我们将使用OneSignal帮助您在您的网站上设置推送通知,因为它是一个非常棒的推送通知服务,可让您收集订阅者列表,然后在他们的移动和桌面上发送推送消息。
OneSignal安装配置指南
OneSingal有一个相当惊人的免费计划,但如果你想要扩大你的观众,你也可以选择他们的付费计划。
开始吧。
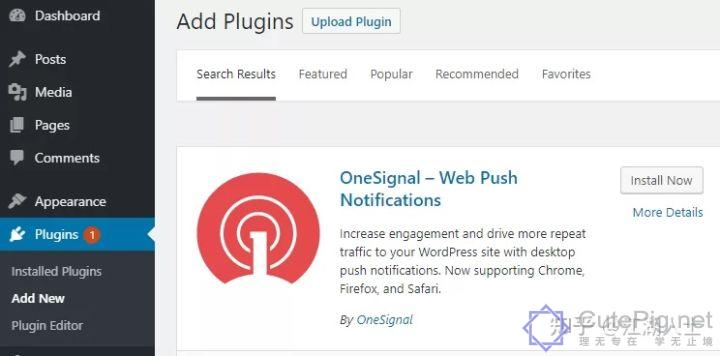
第1步:安装OneSignal插件
要在您的WordPress网站上集成OneSignal,您需要安装他们的插件。它是免费的,因此您可以从WordPress仓库轻松安装它。

安装并激活插件后,您将在管理面板侧栏上看到OneSignal Push。

单击OneSignal Push,您将访问设置和配置页面。

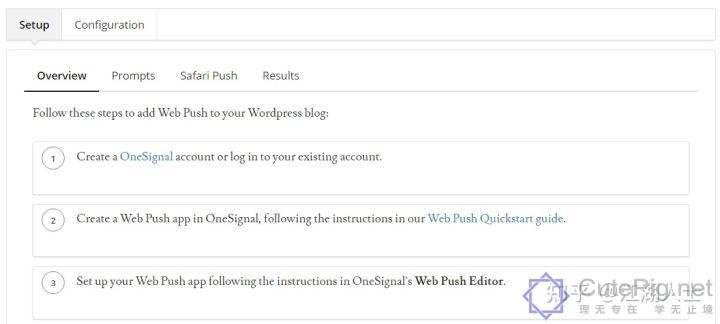
第2步:设置OneSignal
在设置页面上,您将看到2个标签:
- 建立
- 组态
虽然“设置”页面将指导您如何在WordPress上设置OneSignal推送通知,但“配置”页面是您在WordPress上实际设置OneSignal推送通知的位置。

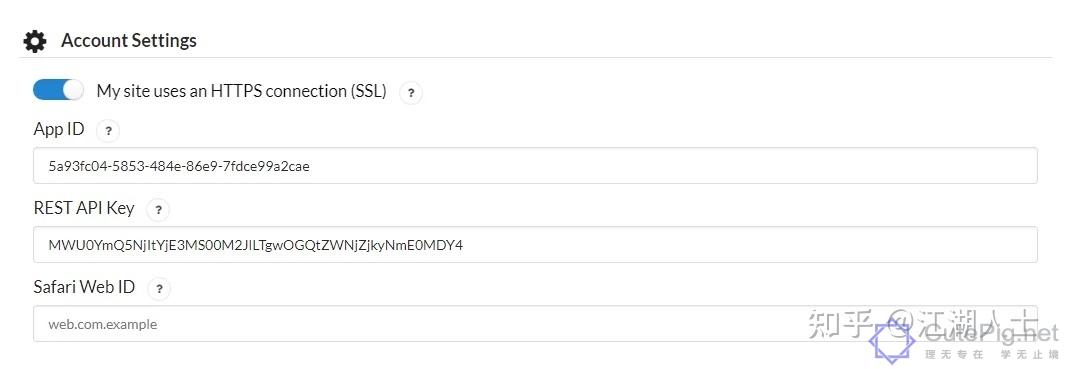
首先,您会注意到需要App ID和Rest API Key才能将OneSignal与您的网站集成。注册OneSignal后,您将收到此信息。
OneSignal注册
访问OneSignal的网站,将鼠标悬停在功能上,然后点击网络推送。

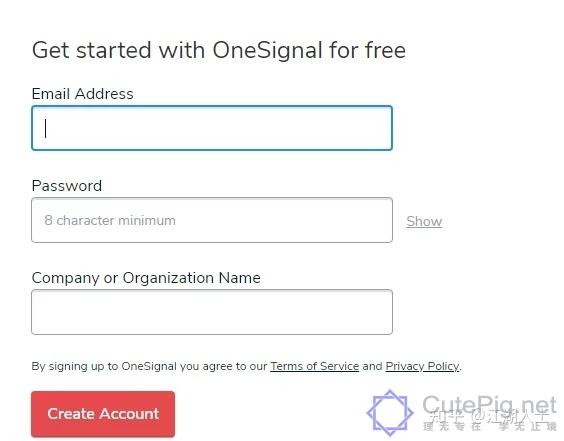
您现在可以通过输入您的电子邮件地址和公司名称在OneSignal手机上创建您的免费帐户。

创建帐户后,您将在电子邮件中收到确认链接。确认链接将带您到这里……

您可以阅读本手册或关闭它并立即开始使用。
您会在左上角看到一个“添加APP”按钮。
添加应用程序

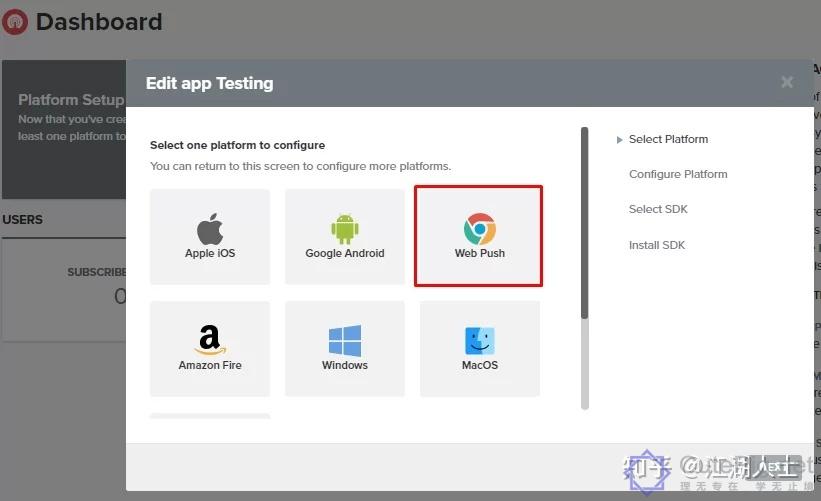
单击按钮,系统将要求您为应用程序命名。为您的应用程序命名,然后单击“下一步”继续配置OneSignal。
下一个窗口将要求您选择要运行应用程序的平台。在本教程中,我们使用的是Web Push。选择平台后,单击“下一步”。

您将被重定向到配置页面,您现在将在WordPress网站上配置推送通知。
第3步:配置OneSigal
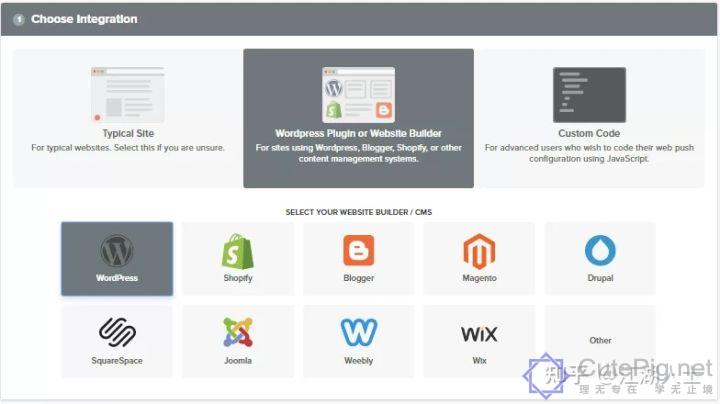
首先,您必须选择所需的集成。由于本教程是关于在WordPress上集成推送通知,我们会选择一个WordPress插件或网站生成器> WordPress。

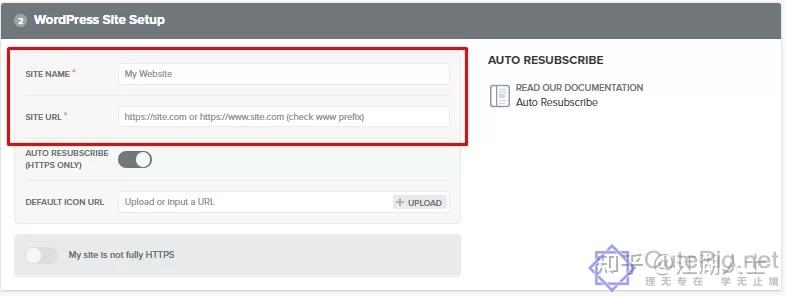
WordPress站点设置
配置OneSignal的下一步是输入您网站的信息。

在站点信息空间下,您将看到“自动重新订阅(仅限HTTPS)”切换。这仅适用于使用SSL证书的HTTPS站点。如果您启用此功能,您的用户可以在返回您的网站时重新订阅,而不会被提示。
您可以在默认图标网址上传您的favicon图片。这将显示在通知上,因此我们建议您上传尺寸为80×80像素的网站徽标,并且应采用.png,jpg或gif格式。
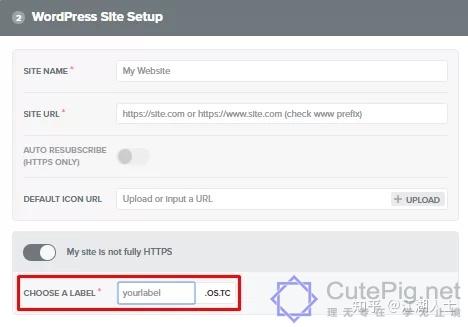
最后,如果您的站点未使用SSL证书,则必须打开另一个切换按钮。

打开切换后,系统会要求您选择标签。如果您的WordPress网站使用WordPress作为托管服务或自托管,那么您必须选择一个将在您的通知上显示的唯一标签。
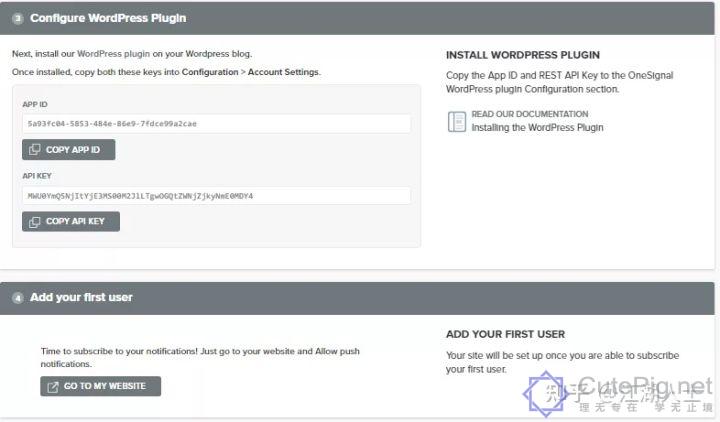
配置WordPress插件
输入网站信息和标签(如果有)后,单击“下一步”转到下一步。您将被重定向到配置WordPress插件页面。

还记得我们谈过的APP ID和API密钥吗?这是你会发现它的地方。您现在已成功生成了ID和密钥。
如果您在最后一步输入了正确的URL,转到我的网站链接将带您进入您的网站。单击按钮以完成剩余配置。
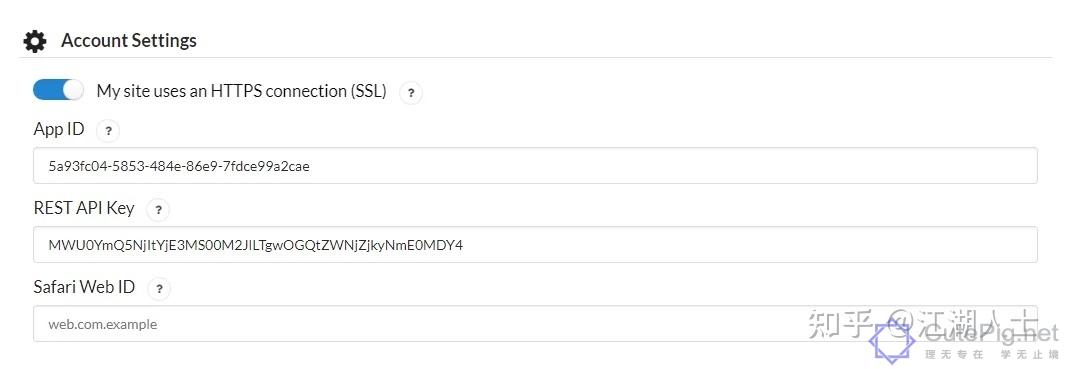
第4步:完成OneSignal配置
返回到您的网站后,转到WordPress仪表板并从侧栏打开OneSignal设置。选择配置选项卡,然后输入您的App ID和API密钥。

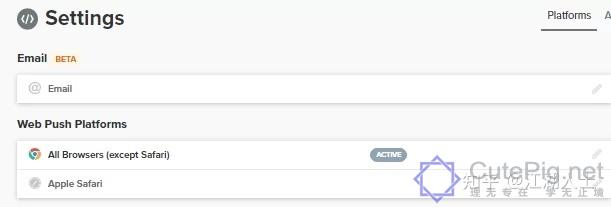
现在,您可以通过Google Chrome和Mozilla Firefox发送推送通知。但是,要通过Safari发送通知,您需要返回OneSignal帐户设置。

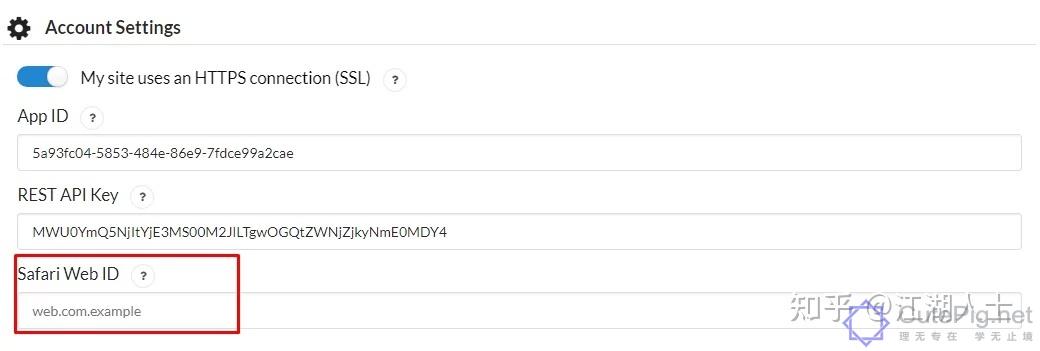
在这里,您将看到Apple Safari的单独选项卡。单击选项卡后,系统会要求您输入站点名称和站点URL。输入您的站点信息后,您将获得一个Web ID。
复制此Web ID并将其粘贴到此处…

单击“保存”,将在WordPress网站上安装和配置OneSignal。
如何自定义WordPress推送通知
如果您不自定义推送通知,OneSignal会向您的用户发送一条通用邮件,但不会反映您的品牌声音。因此,要更改推送通知,只需从WordPress仪表板转到OneSignal插件设置,然后选择配置。
向下滚动到提示设置和订阅响铃。

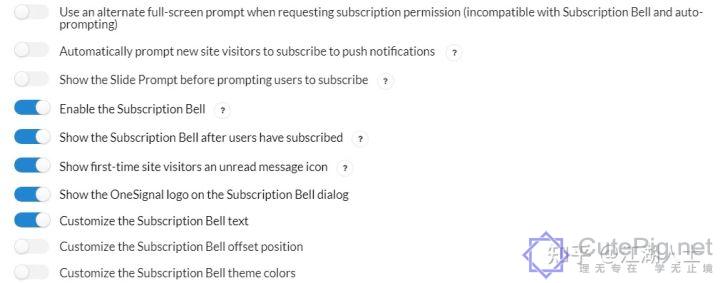
您可以在此处自定义访问者订阅推送通知的方式。 OneSignal提供了一种通过各种切换自定义提示的简便方法,您可以根据自己的喜好打开或关闭这些切换。

您还可以更改提示的大小,位置和主题

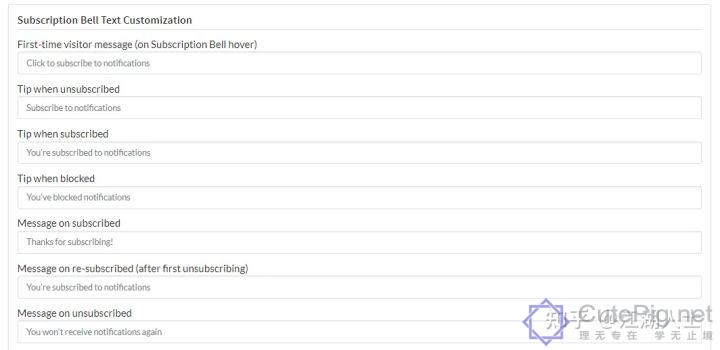
推送通知及其提示的最重要方面是消息传递,并且必须确保它与您的品牌一致,以便您的访问者倾向于订阅您的推送通知。

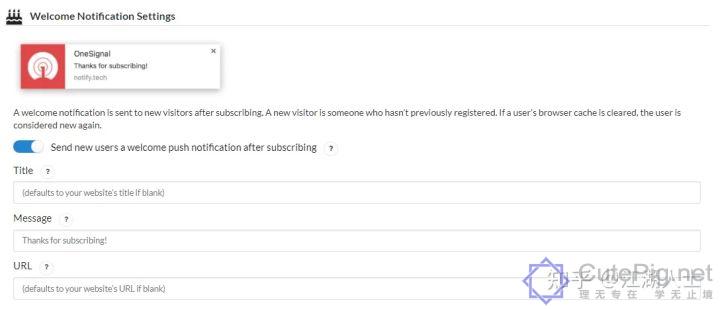
您还可以自定义欢迎通知设置。

如何发送推送通知消息
现在您已经配置了OneSignal并自定义了消息,现在是时候向您的订阅者发送第一个推送通知了。
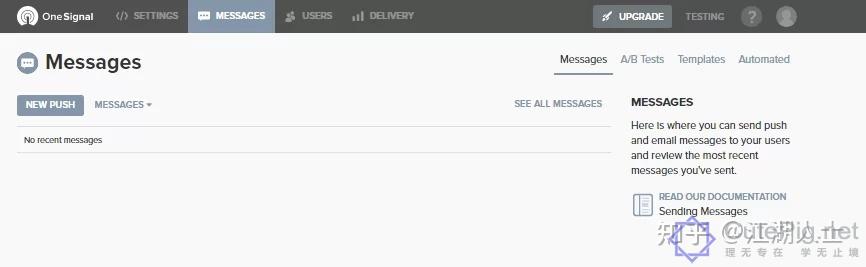
要发送推送通知,请登录OneSignal帐户并转至“消息”。

单击New Push,您将进入New Message设置,您可以在其中设计消息并将消息发送给订阅者。
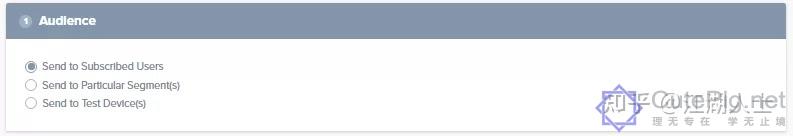
首先,选择您的受众。

由于OneSignal会创建不同的受众群体,因此您可以向特定细分受众群发送消息,也可以将其发送给所有受众群体。
或者,您可以向测试设备发送消息。在您的受众群体中,您可以选择一个订阅者作为测试设备,可以是您或您团队中的某个人。此外,在将消息发送到订阅者列表之前,最好先将消息发送到测试设备。
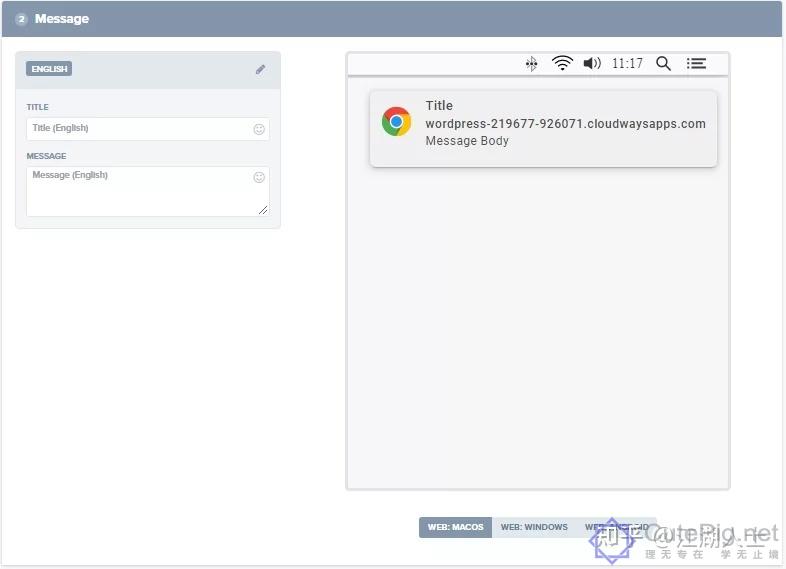
下一步是设计您的消息。确保您的邮件标题很有吸引力,并且您的邮件清楚地描述了推送通知的内容。

在右侧,您可以看到消息在macOS,Windows上的显示方式。和移动设备。
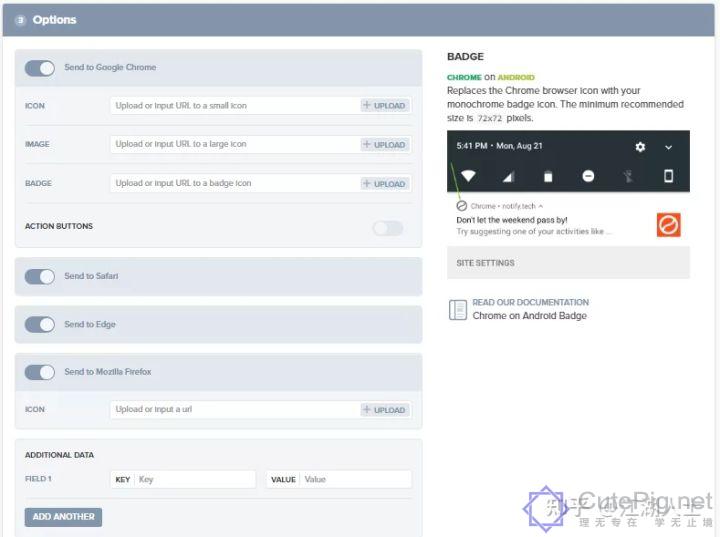
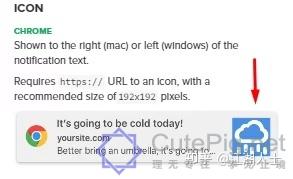
设置标题和消息后,下一步是为推送通知设置图像。

图标是您的推送通知旁边显示的小图片。

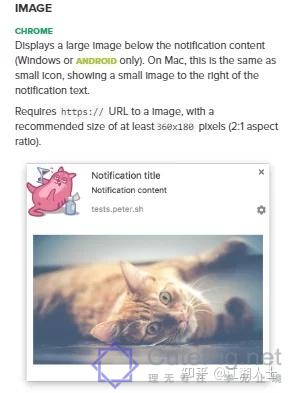
图像是显示在通知标题下方的大图像。

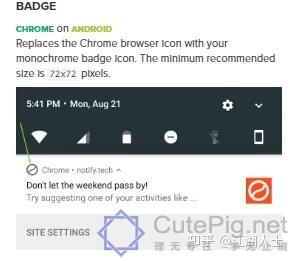
徽章是一个小图标,与您的消息一起显示在移动屏幕上

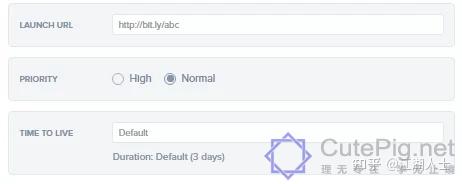
设置图像后,您需要输入文章的URL或指导订阅者的页面。

您还可以根据自己的喜好设置邮件的优先级。
如果您的订阅者的设备在259,200秒(3天)内保持脱机状态,您的通知将会过期。您可以在生存时间字段中定义自己的时间范围。
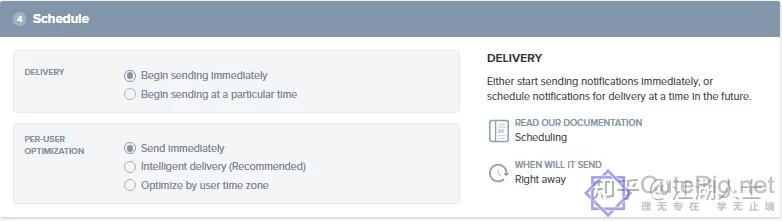
最后一步是安排推送通知。

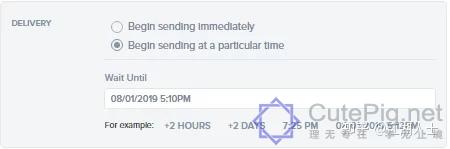
您可以选择立即发送消息,也可以通过单击特定时间开始发送来安排消息。

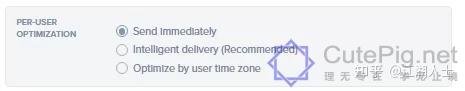
为了进一步优化交付,您还有三个选项。

您可以选择立即发送消息,同时将其发送给所有用户。
智能传送在每个用户最有可能活动的24小时内传送您的信息。它会增加您获得更好点击率的机会。
通过用户时区优化,您可以无论用户当时在何处同时发送消息。
完成推送通知的设计和计划后,只需单击“确认”,即可发送消息。如果您想稍后进行更多更改,也可以将其保存为草稿。
本文引用内容地址:阅读原文查看
写在最后
本来想自己写篇原创的文章的,但还是偷了下懒,直接引用了现成的文章,OneSignal这个插件在Wealthy Affiliate里面有高级会员介绍过,看到了就直接应用了,但忙时其它事情就没有编写关于OneSignal的教程类文章;使用一段时间以来,感觉这个插件真不错,当然我是用的免费版本,并没有掏银子使用它的付费版,感觉中文站用它有点鸡肋。
当然如果你建立的是英文niche网站,追求网站转化率,要提高访客粘度的话,这个插件值得使用。因为这也是提高网站流量的一个手段之一,毕竟流量对于站长来说,有了流量就有了一切。
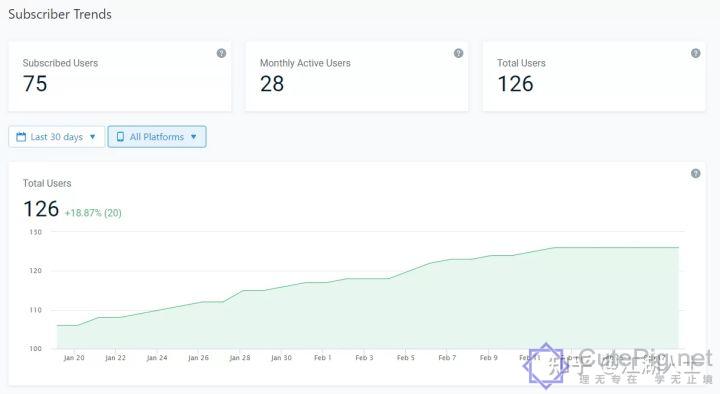
下图是使用该插件一段时间后的效果。

浏览量: 27


