文章目录[隐藏]
- 1.经典CSS Blockquote (1. Classic CSS Blockquote)
- 2.带图像的经典Blockquote (2. Classic Blockquote with Image )
- 3.简单的Blockquote (3. Simple Blockquote)
- 4.白色蓝色和橙色Blockquote (4. White Blue and Orange Blockquote)
- 5.在CSS中使用Google Web字体作为Blockquotes (5. Using Google Web Fonts for Blockquotes in CSS)
- 6.圆角砌块 (6. Round Corner Blockquote)
- 7.使用渐变作为Blockquote的背景 (7. Using Gradient as Background for Blockquote)
- 8.具有背景图案的Blockquote (8. Blockquote with Background Pattern)
- 9.在Blockquote背景中使用多个图像 (9. Using Multiple Images in Blockquote Background)
引号通常是您文章中最难忘的部分。 它们也是任何帖子或演示文稿中最共享的部分。 这就是为什么报纸和主流媒体网站自定义其大字体引用样式以使其脱颖而出的原因。 在本文中,我们将向您展示如何在WordPress中自定义blockquotes样式,并向您展示9个漂亮的自定义blockquotes样式示例。
WordPress允许您使用编写部分中的工具栏区域在帖子和页面中添加块引用。

|
1 2 |
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt. An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote> |
接下来,您将需要使用以下建议的一种样式,并覆盖您的blockquote样式。 如果不存在,则只需添加这些即可。 也非常欢迎您将两种样式结合起来并根据自己的内心需求进行定制。
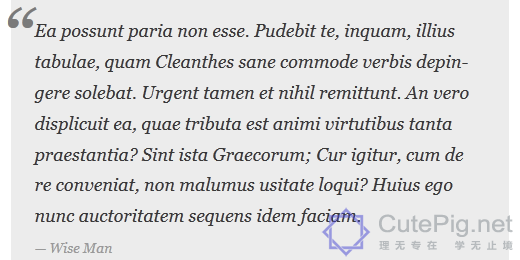
1.经典CSS Blockquote (1. Classic CSS Blockquote)
通常,人们使用CSS background-image在blockquote中添加大引号。 在此示例中,我们使用CSS来添加大引号。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec; } blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } |
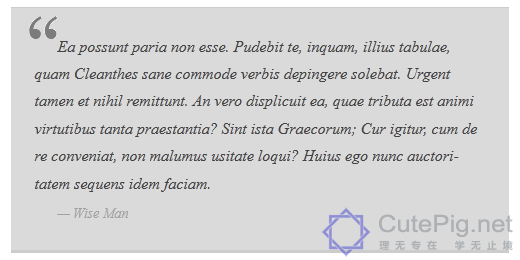
2.带图像的经典Blockquote (2. Classic Blockquote with Image )
在此示例中,我们使用了背景图像作为引号。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } |
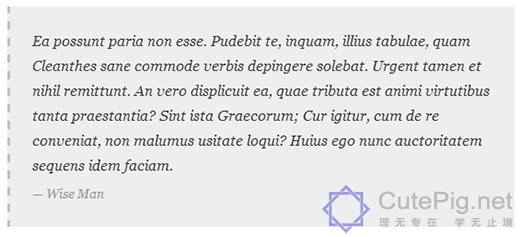
3.简单的Blockquote (3. Simple Blockquote)
在此示例中,我们添加了背景色和虚线虚线,而不是blockquotes。 随意发挥色彩。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 500px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; border-left:3px dashed #c1c1c1; background:#eee; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } |
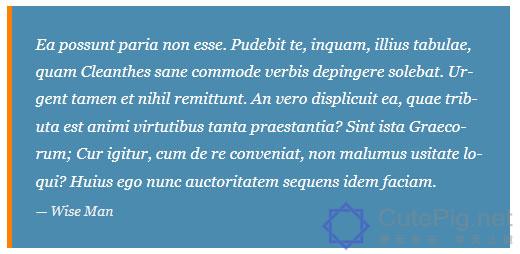
4.白色蓝色和橙色Blockquote (4. White Blue and Orange Blockquote)
可以使Blockquotes脱颖而出,并且它们可以像您希望的一样丰富多彩。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #FFF; border-left:5px solid #FF7F00; background:#4b8baf; } blockquote cite { color: #efefef; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } |
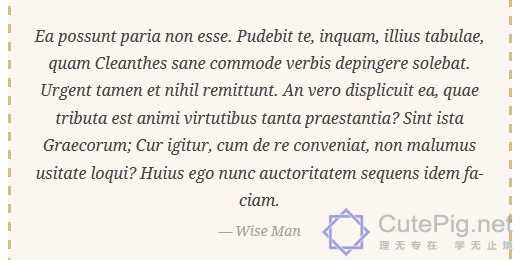
5.在CSS中使用Google Web字体作为Blockquotes (5. Using Google Web Fonts for Blockquotes in CSS)
在此blockquote CSS示例中,我们使用了Google网络字体库中的Droid Serif字体。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
blockquote { @import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: 'Droid Serif', serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px dashed #d5bc8c; border-right:3px dashed #d5bc8c; text-align:center; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } |
6.圆角砌块 (6. Round Corner Blockquote)
在此示例中,我们使用了带有圆角的blockquote,并使用了阴影作为边框。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
blockquote { width: 450px; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "\2014 \2009"; } |
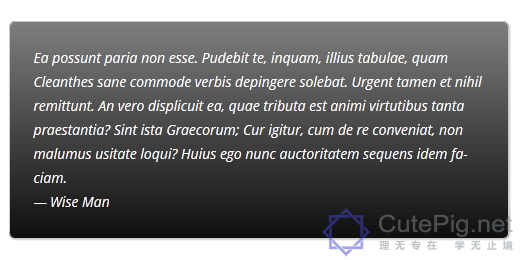
7.使用渐变作为Blockquote的背景 (7. Using Gradient as Background for Blockquote)
在此CSS blockquote示例中,我们使用CSS3渐变来增强blockquote的背景。 CSS渐变非常棘手,因为它具有跨浏览器的兼容性。 我们建议使用colorlabs,CSS渐变生成器。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
blockquote { width: 450px; color:#FFF; background: #7d7e7d; /* Old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */ background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */ border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "\2014 \2009"; } |
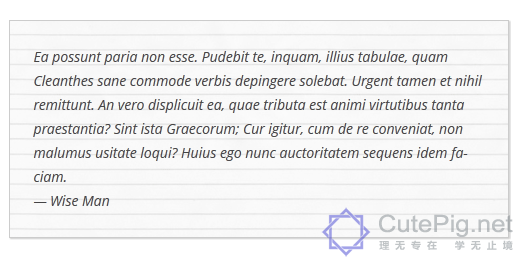
8.具有背景图案的Blockquote (8. Blockquote with Background Pattern)
在此示例中,我们使用背景图像作为blockquote的图案。

|
1 2 3 4 5 6 7 8 9 10 |
blockquote { width: 450px; background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png'); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "\2014 \2009"; } |
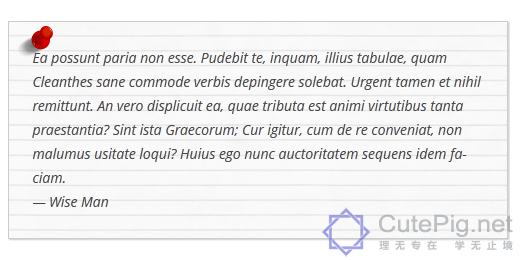
9.在Blockquote背景中使用多个图像 (9. Using Multiple Images in Blockquote Background)
您可以使用CSS在blockquote背景中使用多个图像。 在此示例中,我们使用了blockquote:before伪元素将另一个背景图像添加到blockquote。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
blockquote { width: 450px; background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png'); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url('http://example.com/wp-content/themes/your-theme/images/pin.png'); } blockquote cite:before { content: "\2014 \2009"; } |
浏览量: 64

