1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
|
1
2
3
4
|
<!-- sample.wxml -->
<
view
class
=
"btn-area"
>
<
navigator
url
=
"../my/my"
>跳转到新页面</
navigator
>
</
view
>
|
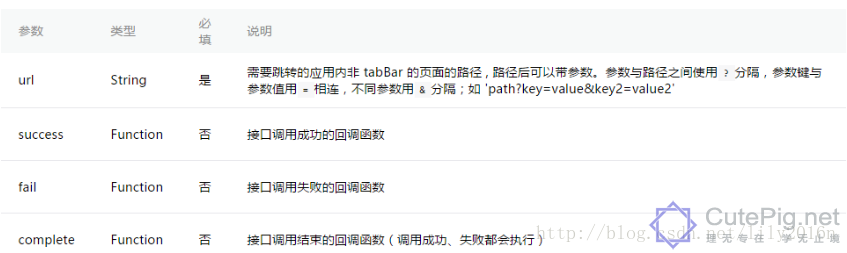
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
|
1
|
<
view
bindtap
=
'jump'
>跳转</
view
>
|
在my.js中实现跳转
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
jump:
function
(){
wx.navigateTo({
url:
'../login/login'
,
success:
function
(res) {
},
fail:
function
(res) {
},
complete:
function
(res) {
},
})
}
|
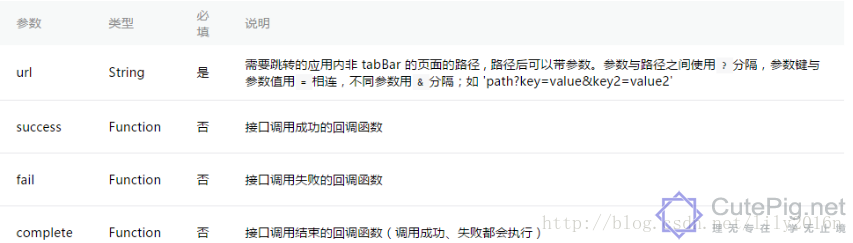
参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
navigateto_index:
function
(event) {
wx.redirectTo({
url:
'../index/index'
,
success:
function
(res) {
// success
},
fail:
function
() {
// fail
},
complete:
function
() {
// complete
}
})
}
|
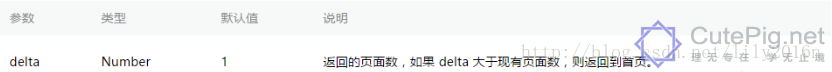
参数如下

4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
wx.navigateBack({
delta: 1,
// 回退前 delta(默认为1) 页面
success:
function
(res) {
// success
},
fail:
function
() {
// fail
},
complete:
function
() {
// complete
}
})
|

以上所述是小编给大家介绍的微信小程序跳转方式详解整合
浏览量: 4

